Asana Business
Launching a new product feature and C-suite pricing tier
Asana’s Portfolios is the mission control for everything leaders need to track in their business—from strategy to execution. As the design lead of the marketing launch, I oversaw a small but mighty team of designers and animators, and collaborated closely with cross-functional partners.
Goals
Introduce new pricing tier, and drive Business upgrades
Launch Portfolios feature and generate demand for future Business feature launches
Deliverables
Asana Business tier landing page
Portfolios landing page
In-product video explaining the benefits of Portfolios
Assets for launch-day announcements on the Asana blog, email, and in the product
Illustration style
We found inspiration in modern, editorial business-focused magazines and publications, such as Bloomberg and Forbes.
A refined illustration style set Asana Business apart from our other plan offerings. We hooked onto the “mission control” concept, using a darker palette and editorial style.
Illustration Lead Hannah Swann



Asana Business landing page
The new Asana Business landing page needed to showcase Portfolios, and pre-announce future product features coming soon to the Business pricing tier.
The landing page starts off with a large animation of hands interacting with a mission control panel. Animations throughout the page showcase the power of the features, and tie into the header with editorial-style elements sprinkled throughout.
UI is abstracted in order to help the user focus on the core interactions without being cluttered.
Role Art direction
Web design Devin Jacoviello
Illustration Hannah Swann
Development Keenan Payne
Portfolios landing page
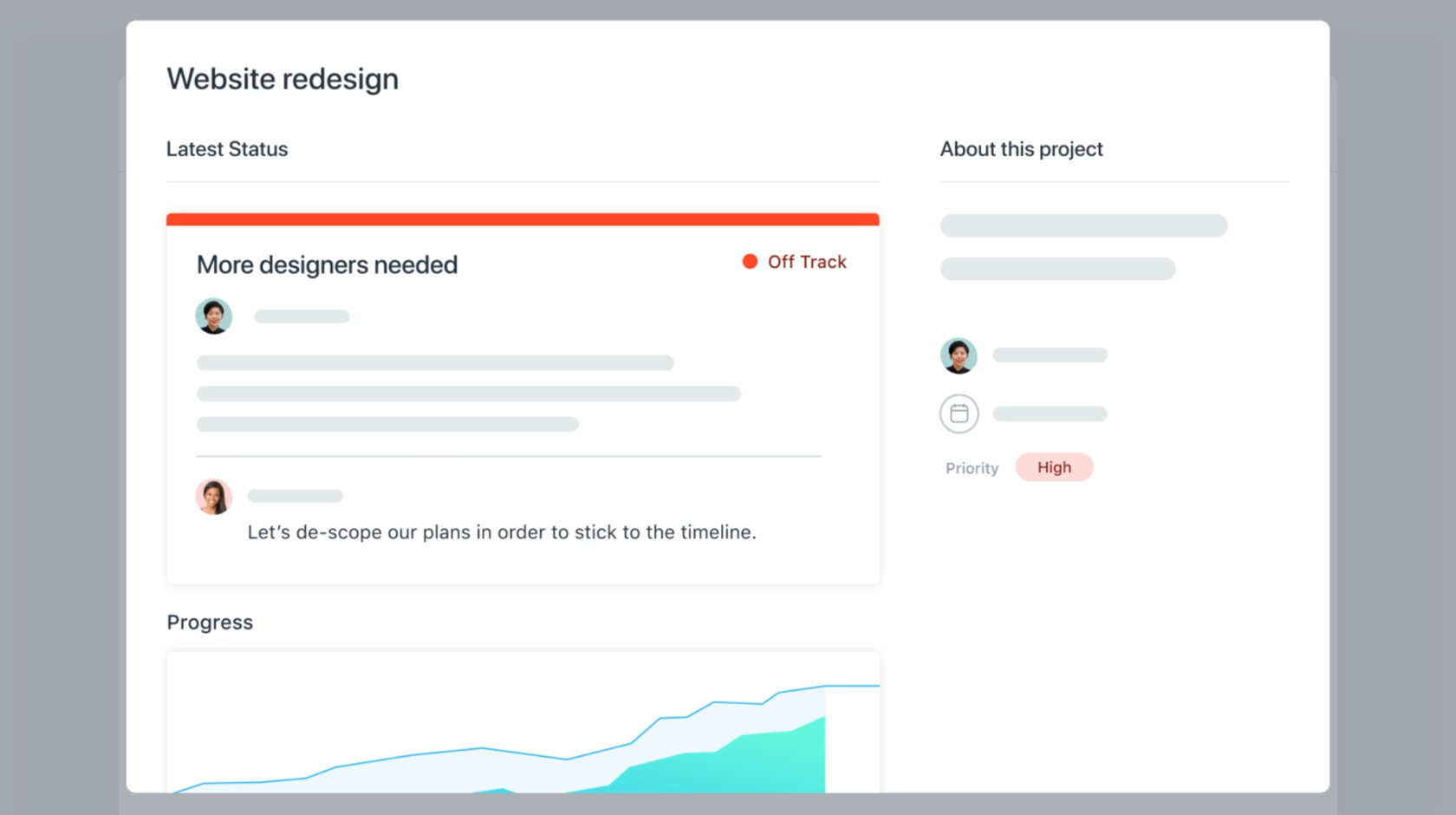
The Portfolios landing page is focused on the feature itself. The page is product-forward, with a dark visual motif and elegant line work that evoke the Asana Business illustration style.
The narrative of the page is “organize, monitor, share,”—the story of the Portfolios feature conveyed through different screens that speak to each benefit.
A gallery of use cases helps users visualize how Portfolios can work for their specific needs.
Role Art direction
Web design Matt Riley
Illustration Hannah Swann
Development Keenan Payne
Portfolios animated video
The animated video explains the benefit of using Portfolios, and incorporates the “organize, monitor, share” storyline from the landing page. The video set out to give an overview of the benefits of Portfolios, and ultimately drive upgrades from lower subscription tiers.
Role Art Direction
Design Maya Ealey
Animation Greg Elzerman




Company Asana
Role Design Lead
Team Amanda Buzard, Hannah Swann, Devin Jacoviello, Matt Riley, Maya Ealey, Greg Elzerman, Keenan Payne, Trish Tormey, Andy Parker, Zöe Desroches



