Asana Timeline
Launching a new way to visualize tasks over time
Teams historically used spreadsheets and Gantt charts to organize and plan project timelines. But charts are not collaborative or easy to adjust, and are not tied to the actual work that’s being done. The first collaboration software to do so, Asana solved an age-old problem in a new and innovative way with the new Timeline feature.
Project goals
Increase upgrades to paid Premium plan
Position Asana as a category leader
Push our brand by experimenting with visual style
Deliverables
45-second animated feature film
Landing page and web updates
In-product animated UI video
Launch assets and teasers for blog, email, in-product, ads, and social
See, share, adapt
Working closely with Product Marketing, we defined the narrative for the Timeline feature launch “see, share, adapt”:
See how your tasks map to a project’s timeline
Share the plans with your team
Adapt plans in real-time when things change
We returned to this mantra throughout the project.
Timeline productTimeline feature film
Feature Film
We worked with Oddfellows on a feature film, and the partnership was truly a dream. We stayed true to our core brand principles, but used this as an opportunity to push our illustration and animation style—dialing up the quirk and making a memorable moment for the campaign.
Internal alignment
Developed creative brief with Campaign Manager and Product Marketing Manager
Pitched and convinced internal stakeholders to take a risk with a unique visual style for this campaign moment
Vetted agencies through pitch meetings
Agency relations and production
Put together a deck of our past campaigns and brand assets, and was the main designer POC with Oddfellows.
Worked with Creative Producer to streamline the Asana–Oddfellows feedback process
Provided feedback on script, storyboards, character styles, color palettes, style frames, animatics, final animation, and music.




Explainer video
Meanwhile, in-house we developed a primer video explaining how Timeline fits within your workflow. Incorporating the “see, share, adapt” storyline, this video satisfied two needs: 1) showing the benefits of Timeline to users who don’t have access to the feature (with a CTA to upgrade), and 2) lightly demonstrating how to use the feature to users who are seeing Timeline for the first time.
Role Art direction
Illustration Anna Hurley
Animation Greg Elzerman
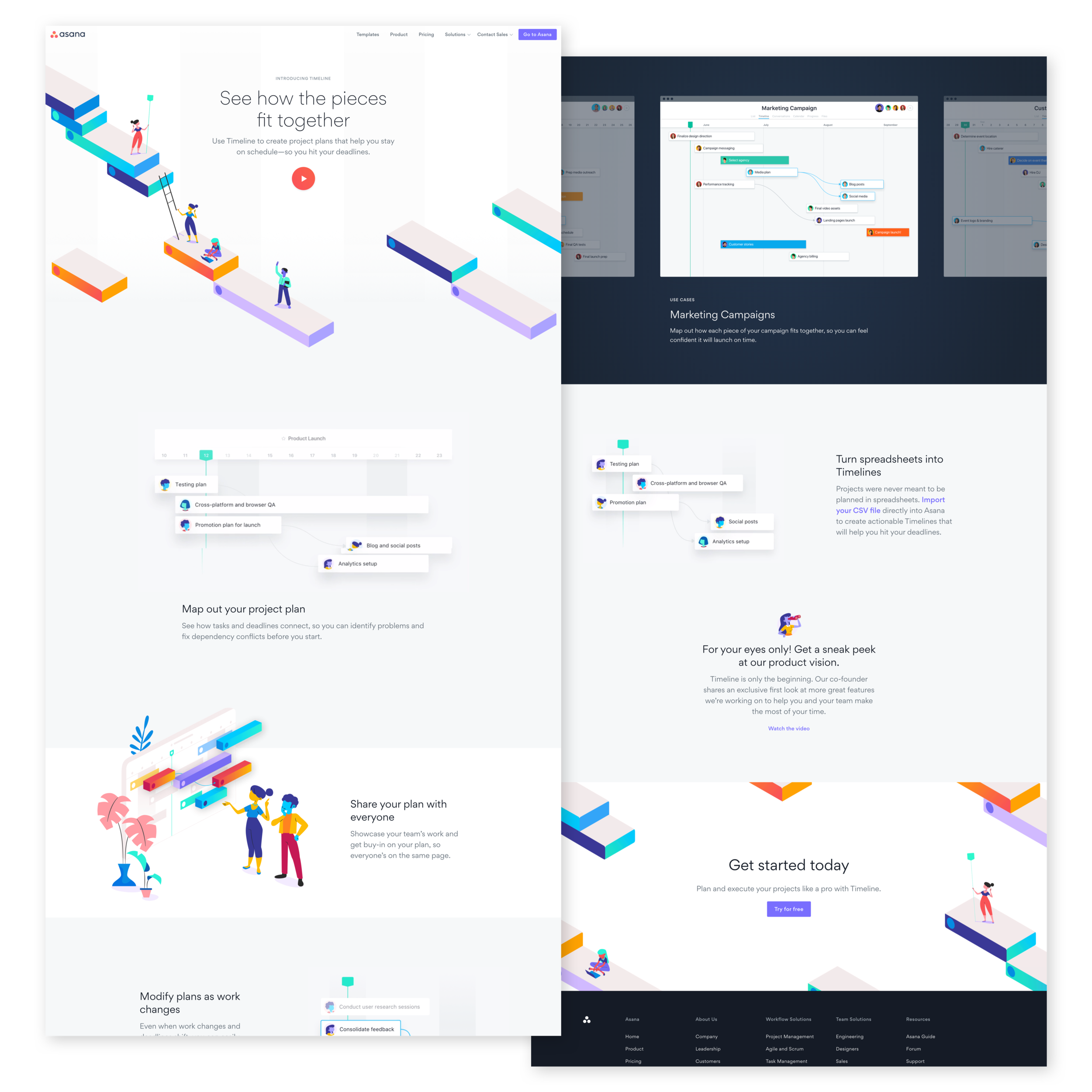
Landing page
The landing page is the main destination for prospective and current Asana users to learn about the benefits and features of Timeline. Announcement emails, social posts, blog posts, press, a homepage top bar, and an in-product announcement all drove users to the page.
Role Art direction
Web design Devin Jacoviello
Development Keenan Payne

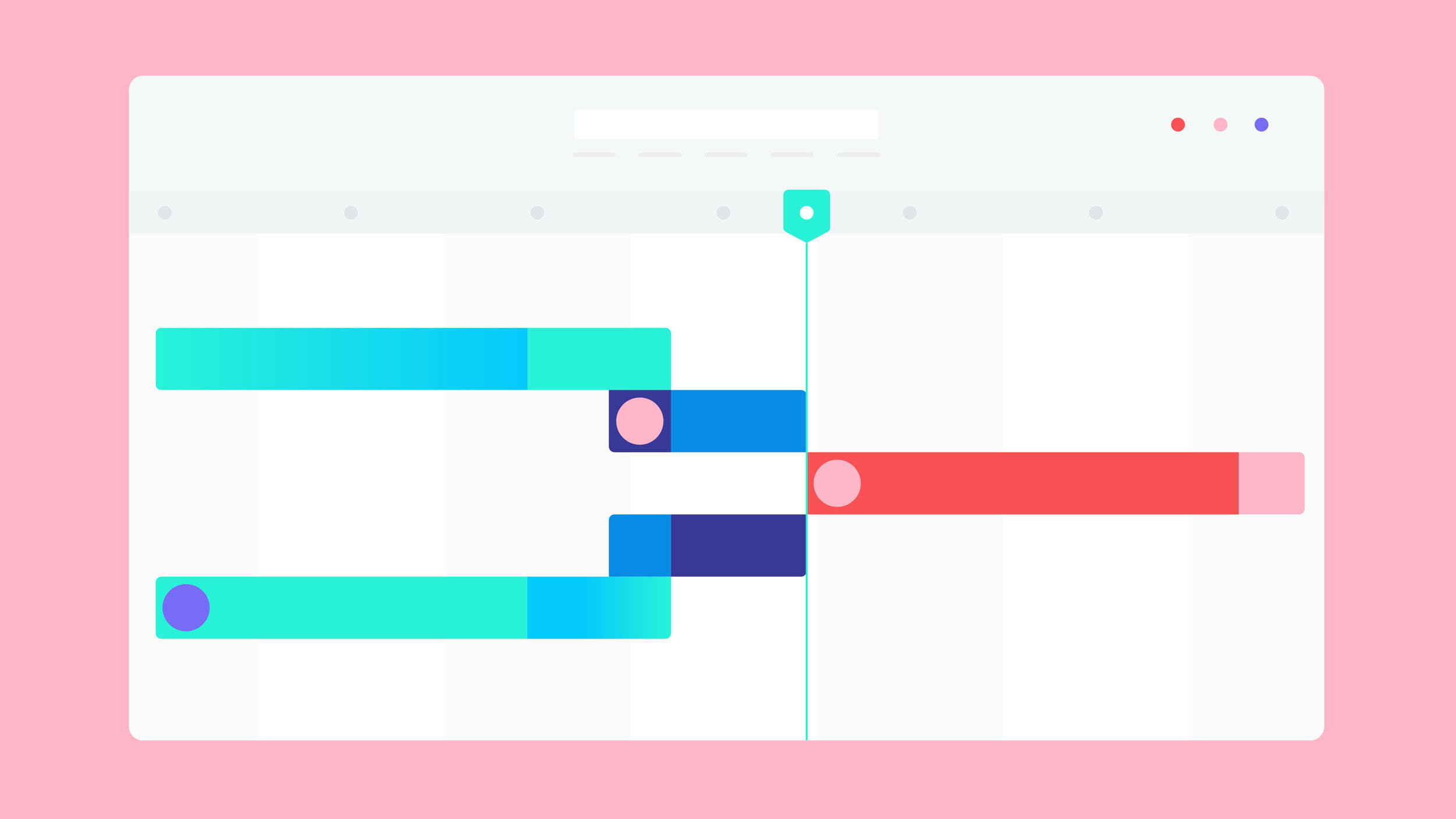
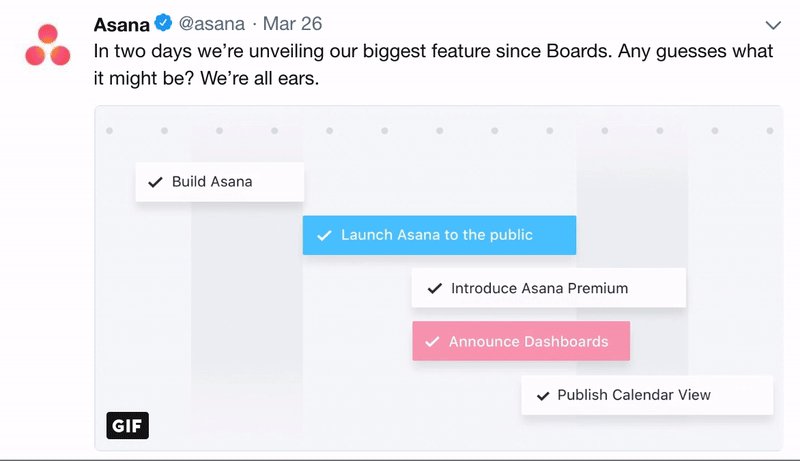
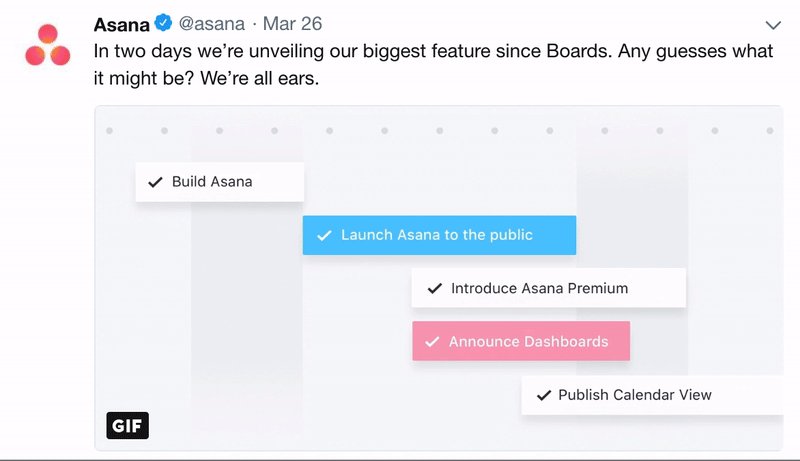
Launch assets
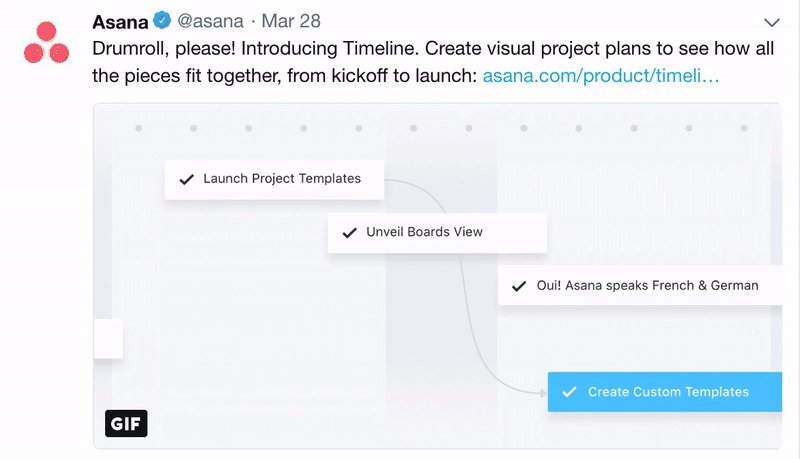
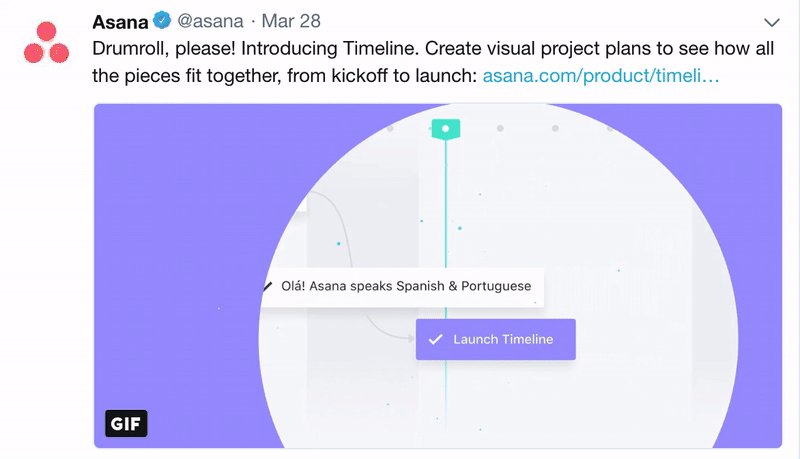
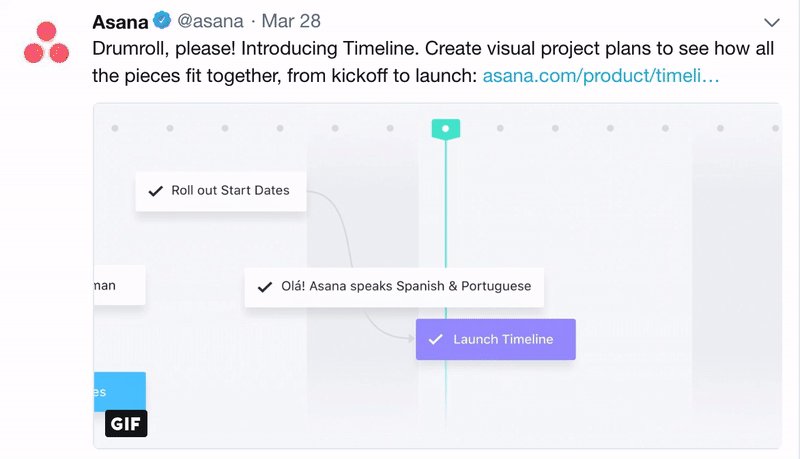
We drove buzz among Asana’s loyal fans through a sneak peek on Twitter for a couple days before the launch. The assets cleverly show Asana’s major company milestones through abstracted Timeline UI, revealing a little more each day and ending with the launch of Timeline.
Our launch-day email outperformed previous marketing emails, with an overall 50% increase in click-to-open rate over our average.
These Timeline visuals continued to be one of the best-performing visuals for our ads for years, and became a benchmark to which we compared other ad creative.
Design Amanda Buzard
Animation Greg Elzerman


Company Asana
Role Lead Designer
Team Amanda Buzard, Devin Jacoviello, Matt Riley, Greg Elzerman, Anna Hurley, Keenan Payne, Grace Erickson, Christy Roach, Stephanie Marden, Ashley Kemper, Andy Parker, Audriana Vojkovich-Bombard, Oddfellows





